
console.log("Sup, lads!");
최근 들어 다른 일에 열정을 쏟아 붓느라 테크에 관련 된 포스트를 올리지 않은지 한참 되었네요. 그래도 나름 지속적으로 공부는 하고 있었습니다. 그러던 와중, 간단하지만 찍먹 해 보면 좋을 것 같은 개념이 있어서 이렇게 부랴부랴 포스트를 준비하게 되었습니다. 새로운 컨셉으로 돌아온, 일명 '똥쌀 때 보는 자바스크립트 개념' (똥보자). 3분 내에 위로는 넣고 아래로는 내보내는, 그런 유익한 포스팅을 할 수 있도록 열심히 노력 해 보겠습니다. 많관부~
arguments 프로퍼티란?
arguments 는 함수 호출 시 전달 된 인수들의 정보를 담고 있으며, 배열처럼 루프를 돌리는 것 (iteration) 이 가능한 객체입니다. 이것은 함수 내부에서 선언 된 지역 변수 (local variables) 처럼 사용이 가능한데요, 그 말인 즉슨, 함수 외부에서는 사용이 불가능하다는 말씀입니다.
arguments 프로퍼티의 특성
저는 자바 개발자는 아니지만, 제 기억상으론 만약 함수를 선언하고 그 함수에 예를 들어 2개의 매개변수를 선언했다고 가정했을 때, 일치하는 숫자의 매개변수를 전달하지 않으면 에러가 나는 것으로 알고 있습니다.
하지만!
자바스크립트는 함수의 매개변수와 인수의 개수가 일치하는지 확인하지 않는데요, 그렇기 때문에 선언 된 매개변수의 숫자와 전달 된 인수의 숫자가 같지 않더라도 에러를 발생시키지 않습니다.
위에서 언급했듯이, 함수를 정의할 때 선언한 매개변수는 함수 내에서 지역 변수처럼 사용이 가능하다고 말씀 드렸습니다. 즉, 함수가 호출되면 함수 몸체 내에서 암묵적으로 매개변수가 선언되고 undefined 값으로 초기화가 되고. 그 이후에 전달 된 인수 값들이 할당 되게 되는 것입니다.
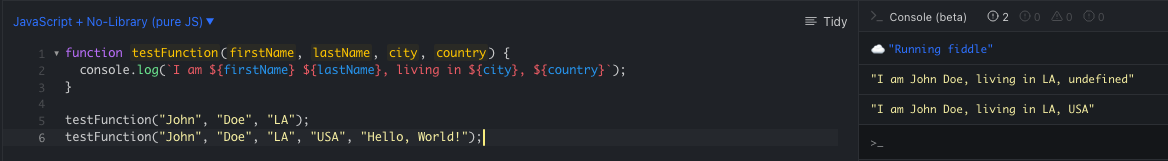
우리는 이미 자바스크립트 내에서 함수에 매개변수와 인수의 개수가 일치하지 않더라도 오류가 발생하지 않는다는 것을 학습했습니다. 그렇다면 전달 된 인수가 매개변수보다 많거나, 혹은 적다면 무슨 일이 발생하게 될까요? 코드로 확인 해 보도록 하겠습니다.

첫 번째 호출에서 우리는 country 매개변수가 undefined 임을 확인할 수 있습니다. 그렇다면 두 번째 호출에서 "Hello, World!" 는 어떻게 되었을까요? 전달 된 인수가 매개변수보다 많으므로 무시 됩니다.
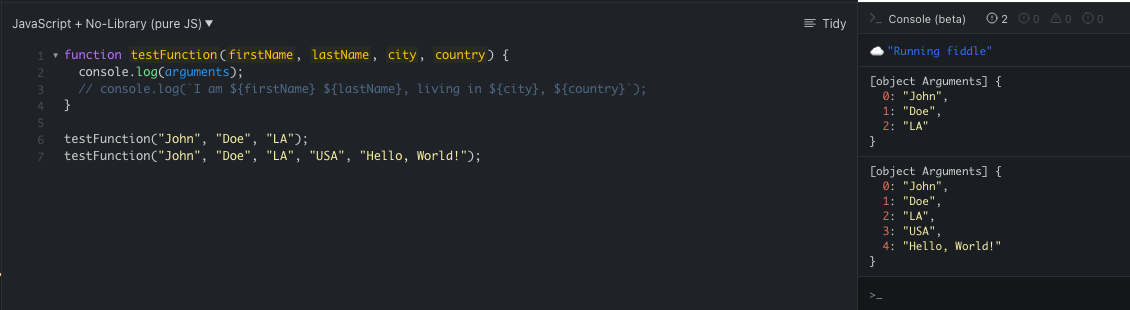
하지만! 이러고 땡이라면 제가 이걸 작성 할 이유가 없겠죠? 무시 된 인자를 사용할 수 있는 방법이 존재합니다. 그것이 바로 이번 포스트의 토픽인 arguments 프로퍼티인 것입니다. 어떻게 사용하는지 보겠습니다.

arguments 프로퍼티는 배열과 비슷하다고 했습니다. 따라서, 매개변수로 받지 못한 인자값이 있더라도, 배열의 엘레멘트를 사용하는 방식을 통해 값을 받아서 사용할 수 있습니다.

arguments 프로퍼티를 함수의 외부에서 사용할 경우 "Uncaught ReferenceError: arguments is not defined" 가 발생하게 됩니다.
언제 사용할까?
분명 (저처럼) 누군가는 "그냥 안전하고 관리하기 쉽게 매개변수와 인수의 개수를 맞추면 되지 도대체 이게 왜 필요함?" 이라고 생각하실 것 같습니다. 함수를 정의할 때 정확한 매개변수의 개수를 확정할 수 없는 경우가 있습니다. 이런 함수를 가변 인자 함수 라고 부르는데요, 이를 구현할 때 arguments 프로퍼티는 매우 유용하게 사용될 수 있습니다.
참고하실 점은, arguments 프로퍼티는 유사 배열이지, 배열이 아닙니다. 따라서 배열의 메서드를 사용하려면 call, 혹은 apply 를 사용해 간접 호출을 하는 방식을 따라야 합니다. 만약 call, apply 가 무엇인지 모르신다면 이 포스트를 추천 드립니다. 하지만 변비에 걸리실 수 있으니 나중에 따로 보시는 걸 추천합니다.
2022.03.22 - [Studying/JavaScript & Frameworks] - [자바스크립트 떠먹여 주는 남자] Call, Apply, 그리고 Bind (1)
[자바스크립트 떠먹여 주는 남자] Call, Apply, 그리고 Bind (1)
안녕하세요. 오늘은 제가 면접 인터뷰에서 받은 질문 중 하나인 Call, Apply, 그리고 Bind 에 대하여 알아보도록 하겠습니다. 창피하게도 개발 경력 만 3년에 가까움에도 불구하고, 인터뷰 질문을 받
cre8iveallen.tistory.com
2022.03.23 - [Studying/JavaScript & Frameworks] - [자바스크립트 떠먹여 주는 남자] Call, Apply, 그리고 Bind (2)
[자바스크립트 떠먹여 주는 남자] Call, Apply, 그리고 Bind (2)
안녕하세요. 원래는 지난 포스트에서 바로 이번 주제를 마무리 지으려고 했으나, 공부를 하는 와중에 this 키워드에 대하여 짚고 넘어가는 것이 좋을 것으로 판단되어 살짝 샛길로 돌았습니다.
cre8iveallen.tistory.com
arguments vs. Rest 파라미터
마지막으로, ES6 에서는 Rest 파라미터 (매개변수) 를 도입 하였는데요, 이는 매개변수를 일일이 함수 내에 선언하는 것이 아닌 ... 을 이용하여 모든 매개변수를 받아오는 방법입니다. Rest 파라미터의 장점은 배열 메서드를 직접 호출로 사용할 수 있다는 것입니다.

여기서 또, "그럼 Rest 파라미터 사용하면 되잖아!" 라고 하실 수 있습니다. 당연히 맞는 말씀이지만, 우리가 언제나 ES6 를 사용할 수 있는 환경에만 있는 건 아니기 때문에, 알아두면 도움이 될 것 같아 이렇게 글을 작성하였습니다.
Ending the post...
오랜만에 자바스크립트 관련 포스트를 작성해 보았는데요, 컨셉은 '똥쌀 때 보는 자바스크립트' 였는데 생각보다 글이 길어진 감이 없지 않아 있습니다. 부디 제 글이 변비 유발자가 되는 참사는 발생하지 않았으면 좋겠네요.. 다음부터는 더 짧고 간결하게 쓸 수 있도록 진지하게 고민해서 돌아오도록 하겠습니다. 그럼 쾌변하시고 열공 하시기 바랍니다!
'Studying > JavaScript & Frameworks' 카테고리의 다른 글
| [자바스크립트 떠먹여 주는 남자] var, let, 그리고 const 키워드 (1) (0) | 2022.04.08 |
|---|---|
| [자바스크립트 떠먹여 주는 남자] 스코프 (Scope) (0) | 2022.04.07 |
| [Node.js 떠먹여 주는 남자] Promises vs. async/await in Node.js (1) (0) | 2022.04.03 |
| [자바스크립트 떠먹여 주는 남자] Normal Function vs. Arrow Function (0) | 2022.04.02 |
| [자바스크립트 떠먹여 주는 남자] JavaScript, ECMAScript, 그리고 VanillaJS (0) | 2022.04.02 |