죄송합니다 🙇🏻♂️
1. 이 글을 끝까지 읽으시고 도움이 되었다고 느끼신다면 공감 버튼❤️ 과 광고 클릭 한 번씩 부탁 드리겠습니다. (구독도 좋아요 👍🏻)
2. 닭가슴살 관련 제품 구매를 원하시는 분들은 아래의 QR코드 혹은 링크를 통해 미트리에 가입 해 주시면 감사하겠습니다.

미트리 공식쇼핑몰
미트리 공식쇼핑몰 - 닭가슴살, 소시지, 스테이크, 스팀, 훈제, 핫바, 볶음밥, 만두, 도시락, 헬스,
metree.co.kr
위의 홍보활동은 제 블로그 활동에 도움이 됩니다. 거부감이 드신다면 뒤로가기 버튼을 눌러주세요!

What's up G, 앨런입니다 🫡
오늘은 파비콘 만들기부터 티스토리에 업로드하는 것까지 알아보려고 합니다. 저도 블로그를 만들어놓고 글을 간간이 쓰긴 했지만, 뭔가 블로그 디자인 자체에 신경을 쓰지는 않았는데 최근에 블로그 스킨을 좀 변경 해볼까 싶어 구글링을 하던 중 커스텀 스킨부터 해서 생각보다 더 많은 기능이 존재한다는 것을 깨달았습니다. 하여 이것저것 조금씩 업데이트 하는 중인데 생각보다 재미있네요 :)
그럼 본격적으로 알아보도록 하겠습니다!
파비콘(favicon)이란?
파비콘은 Favourite Icon의 줄임말로서 웹사이트의 대표 아이콘이라고 보시면 되겠습니다. 우리가 흔히 알고 구글 크롬을 예로 들면 각 탭 맨 좌측에 있는 조그마한 아이콘인데요, 아무것도 아닐 수 있지만 그 웹사이트를 대표하는 아이콘이기 때문에 상징성이 강한 것이 특징입니다. 보시면 아마 놀라시겠지만 생각보다 어렵지 않으니 한 번 적용 해 보시는 것을 강려크하게 추천합니다!
파비콘 만들기
1. 먼저 파비콘을 만들 이미지를 준비 해 주세요. 저는 아래 보이는 썸네일 파일로 파비콘을 만들어 보려고 합니다.

2. 여기를 클릭하셔서 파비콘 생성 웹사이트로 접속해 주세요. 그러면 아래와 같은 새 탭이 열리는데요, Generate your favicon.ico 섹션 아래에 Choose file을 선택하신 후 이미지를 업로드 하시고, 마지막으로 Create Favicon 버튼을 클릭 해 주시면 됩니다.

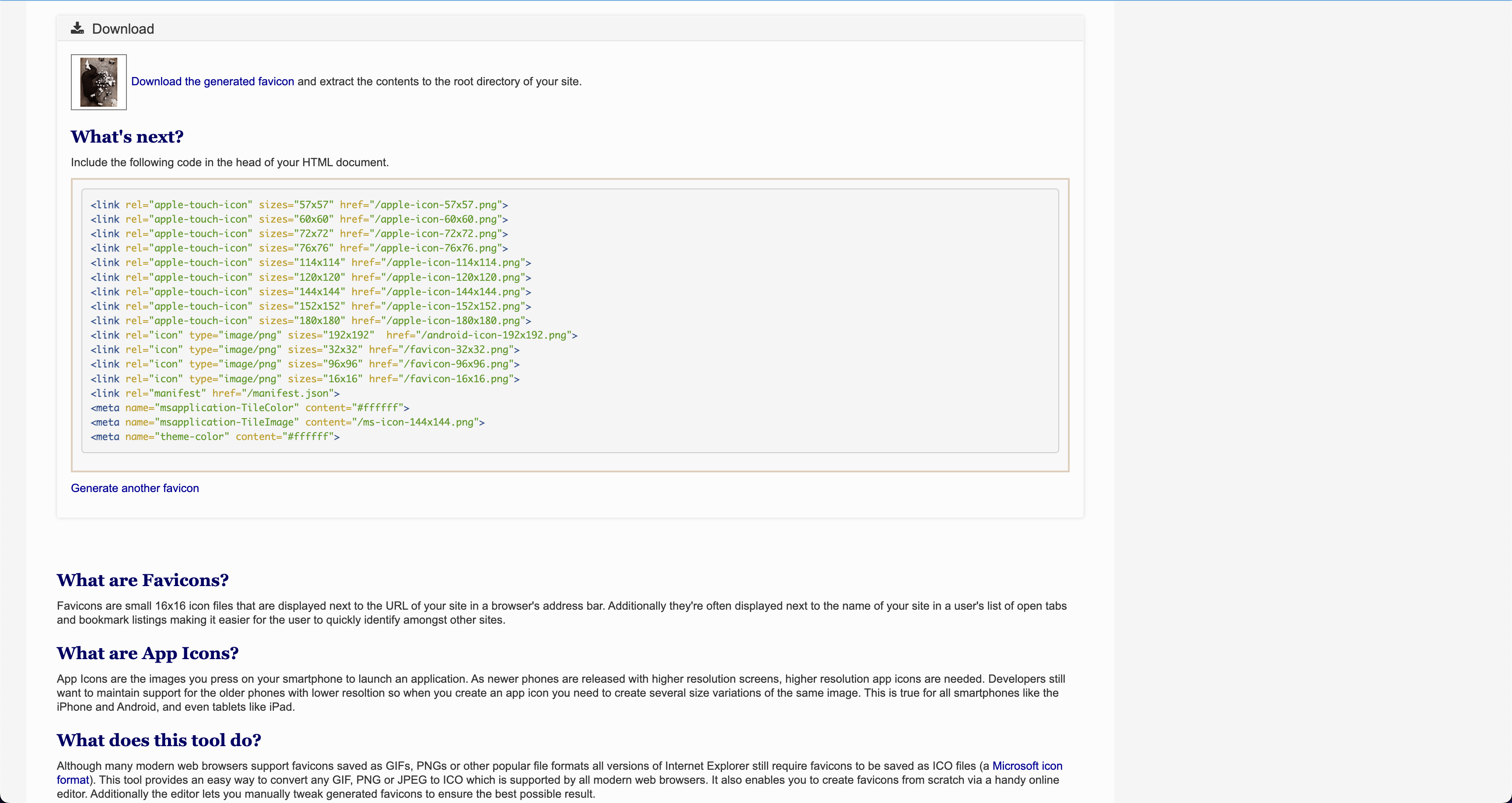
3. 잠깐 기다리면 아래와 같은 화면이 나옵니다. 파비콘이 제대로 잘 생성 되었으니 Download the generated favicon을 클릭하신 후 zip 파일을 다운로드 해 주세요. 마지막으로 압축을 풀어주시면 되겠습니다 (unzip)

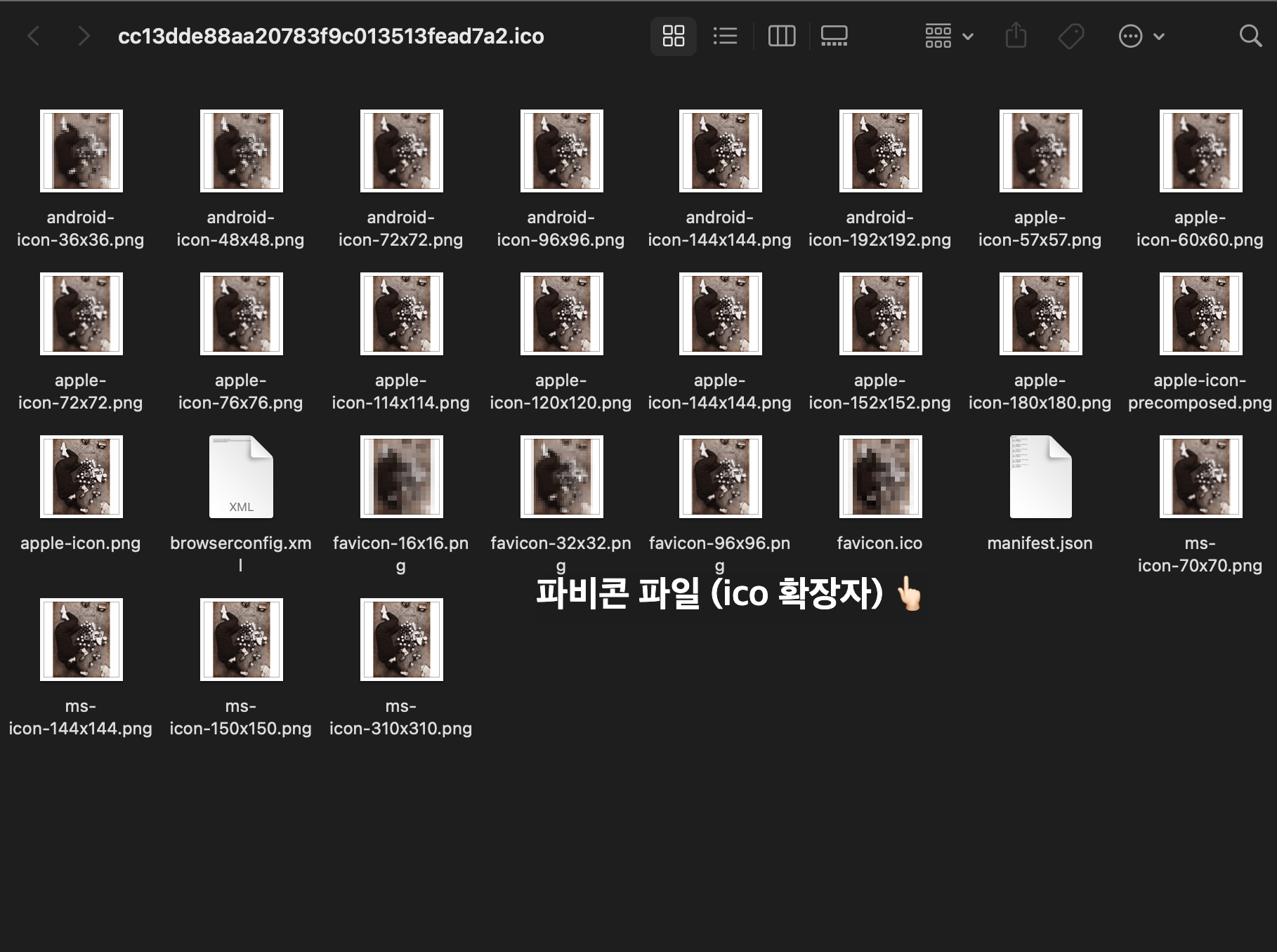
4. 여기까지 문제없이 잘 진행 되었다면 아래와 같은 다양한 사이즈의 파일을 보실 수 있습니다. 이제 티스토리 설정으로 가 주세요. 생성된 파비콘을 업로드 하시면 됩니다.

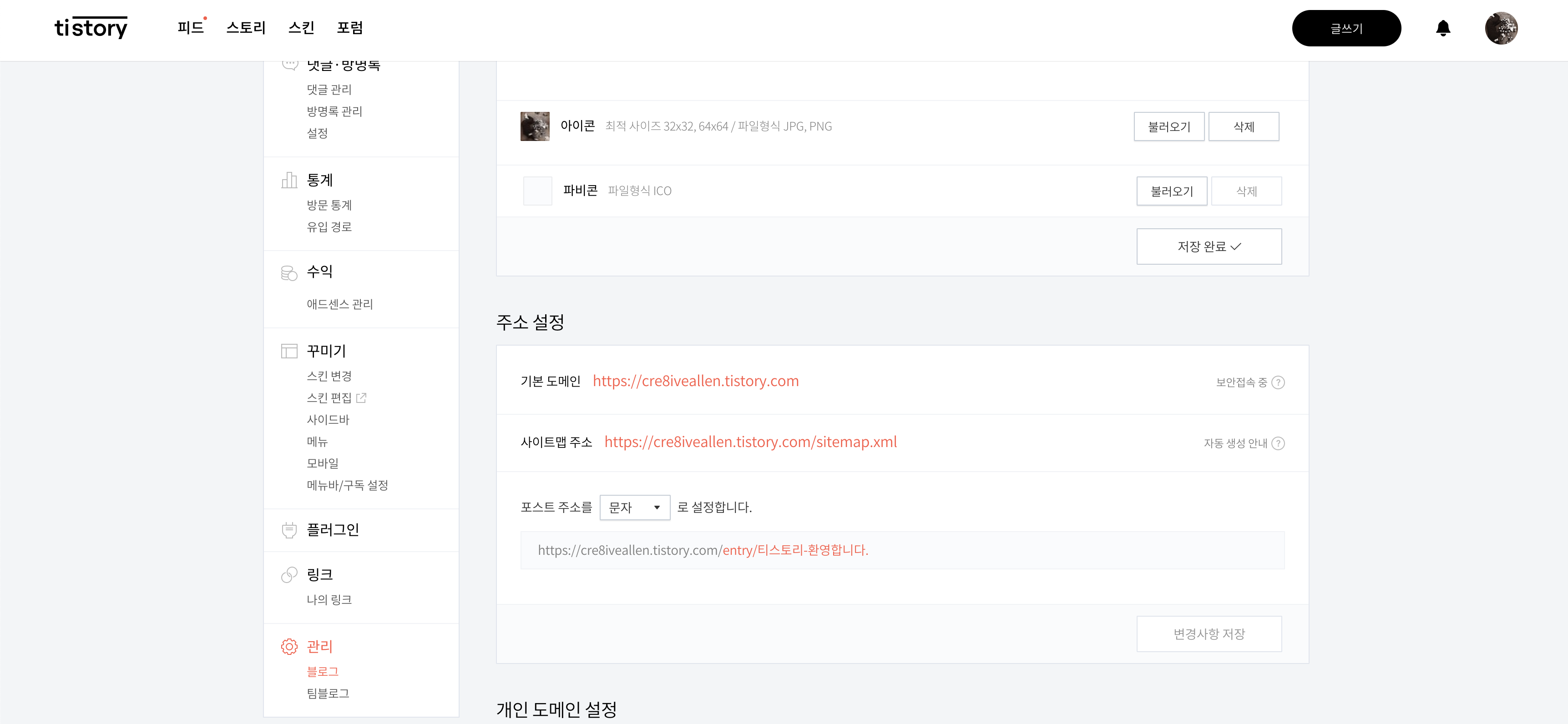
5. https://<블로그_주소>.tistory.com/manage 로 접속하면 블로그 설정으로 액세스하실 수 있습니다. 맨 아래로 스크롤을 내려서 관리 카테고리 안의 블로그를 선택 해 주세요.

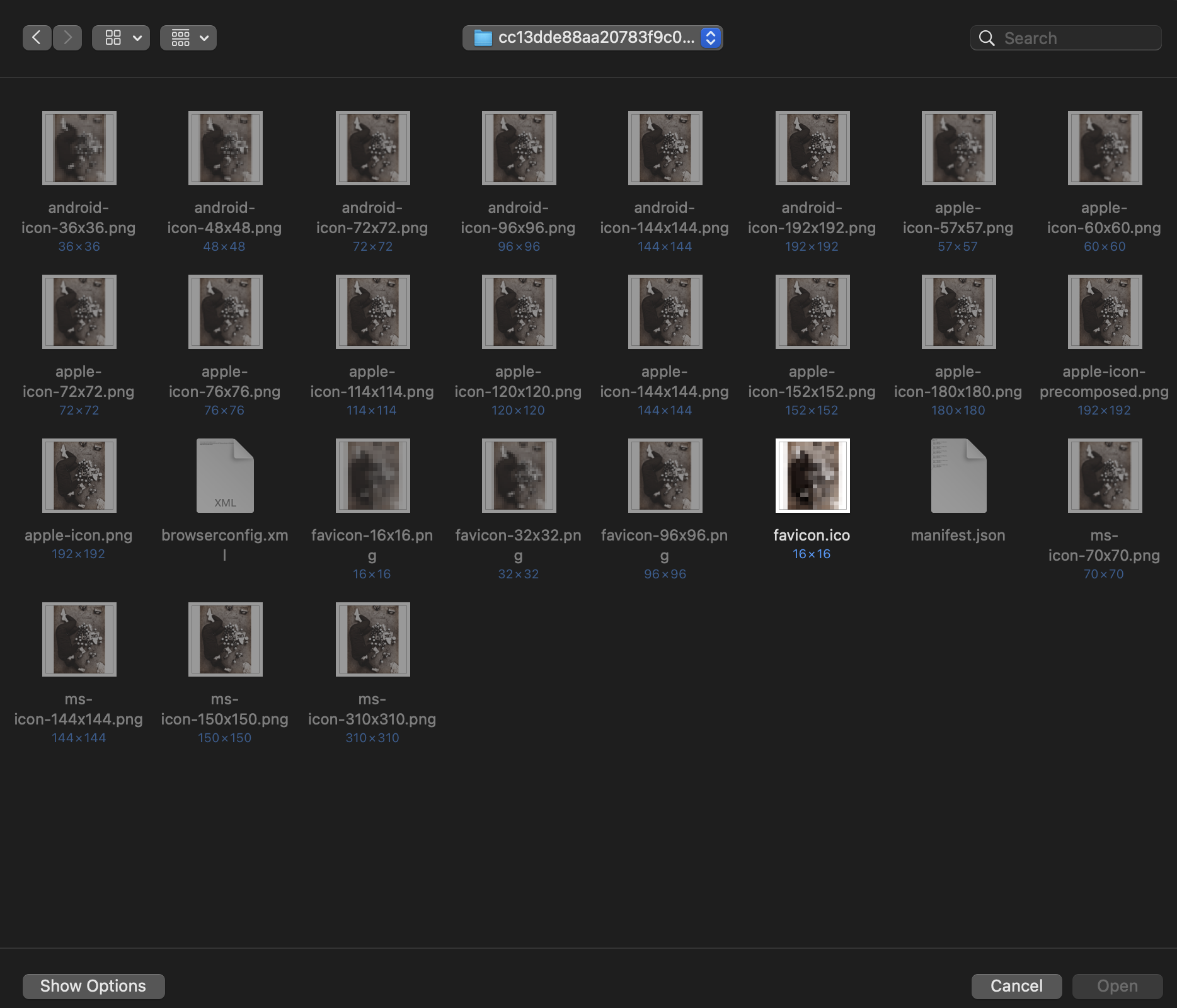
6. 화면 아래쪽으로 스크롤을 조금만 내려보시면 아이콘과 파비콘을 업로드할 수 있는 곳이 있습니다. 압축을 푼 폴더 안의 favicon.ico 파일을 선택하여 업로드 해 주시면 됩니다. 똑똑한 맥북.. favicon.ico 파일만 선택 가능하게 되어있네요!

7. 업로드를 마쳤다면 변경사항을 저장해 주시면 끝! 이제 확인을 해 볼까요?

다행히 금방 검색이 되네요.. ㅎㅎ 자 이제 탭 위에 보시면 제가 업로드했던 파비콘이 잘 적용된 것을 확인하실 수 있습니다. 옆에 뭔가 흰색으로 경계가 쳐져있는 것 같지만.. 차차 고치기로 해야겠네요!
오늘은 파비콘 업로드에 대하여 알아보았습니다. 사실 놔둬도 아무런 지장이 없지만 누군가에게는 이런 사소한 변화가 조금 더 특별한 인상을 남길 수도 있지 않을까요? 오늘의 알쓸신잡이었습니다. 그럼 안녕~

'Studying > IT General' 카테고리의 다른 글
| [알쓸신잡] 홈택스 공동인증서 프로그램 업데이트 | USB 인증서가 안보이는 문제 해결 (0) | 2023.06.05 |
|---|---|
| [맥북 꿀팁] 맥북에서 크롬 브라우저 사용 시 팬 소음 해결 방법 (0) | 2022.04.12 |