하기 전에!
2022.03.22 - [Studying/Development General] - [개발상식 찍먹] JavaScript - Call, Apply, 그리고 Bind (1)
[개발상식 찍먹] JavaScript - Call, Apply, 그리고 Bind (1)
안녕하세요. 오늘은 제가 면접 인터뷰에서 받은 질문 중 하나인 Call, Apply, 그리고 Bind 에 대하여 알아보도록 하겠습니다. 창피하게도 개발 경력 만 3년에 가까움에도 불구하고, 인터뷰 질문을 받
cre8iveallen.tistory.com
몸풀기
시작하기에 앞서, 간단한 개념 찍먹을 해보도록 하겠습니다. 바로 자바스크립트에서는 모든 함수들이 객체 메소드라는 것입니다.

이게 뭔 소린가 하면, 만약 어떤 함수가 자바스크립트의 객체 안에 정의 된 메소드가 아닐 경우, 이 함수는 글로벌 객체에 종속되어 있는 메소드가 됩니다. 혹시 이해가 가시나요? 저는 아니므로 코드 예제를 통해서 다시 한번 알아보도록 하겠습니다.
const person = {
givenName: "John",
surname: "Doe",
fullName: function () {
console.log(`${this.givenName} ${this.surname}`);
},
displayThis: function () {
console.log(this);
}
};
person.fullName();
person.displayThis();
위의 코드 예제를 보시면 fullName 프로퍼티는 메소드의 형태이고 person 객체의 풀네임을 콘솔에 나타내 줍니다. 여기서 우리는, 'this 는 무엇인가?' 와 '왜 쓰였는가?' 를 생각해 볼 수 있습니다. this 를 쓴 이유는, 바로 이 this 가 person 객체를 가리키고 있기 때문입니다. 거두절미하고, 위의 예제 코드 실행 결과값으로 확인해 보도록 하겠습니다.

보시타시피 person.fullName() 의 코드 실행 결과값은 우리가 모두 예상할 수 있듯이 "John Doe" 가 나왔고, 두번째 person.displayThis() 의 실행 결과값은 person 객체의 레퍼런스가 나왔습니다. 위의 결과를 통해 this 가 person 객체를 가리킨다는 말이 어떤 의미인지 확인할 수 있습니다. 그렇다면 도대체 this 는 무엇인지 알아보도록 하겠습니다.
What is this?
What is this? 단순히 '이게 뭐야?' 라는 걸 영어로 쓰고 싶었던 게 아니고 자바스크립트에는 this 라는 것이 존재합니다. 사실 this 부분은 따로 정리해서 올리려고 하였으나, call(), apply(), bind() 와 함께 커버하기 아주 좋은 주제라고 생각하여 이번 포스트에서 짚고 넘어가려고 합니다.
this 의 정의는 이렇습니다.
- this 는 변수가 아니라 키워드이다. 따라서 우리는 this 의 값을 바꿀 수 없다.
- 자바스크립트에서 this 키워드는 객체를 나타낸다.
아직 확실하게 감이 잡히지 않는데요, 조금 더 디테일하게 들어가 보도록 하겠습니다.
- 객체 안의 메소드에서, this 키워드는 객체를 가리킨다.
- 객체 바깥에서의 this 는 전역 객체 (global object) 를 가리킨다.
- 함수 안에서의 this 역시 전역 객체를 가리킨다.
- 스트릭트 모드 ('use strict;') 에서 this 는 undefined 이다.
- 이벤트 안에서 this 는 이벤트를 받는 element 를 가리킨다.
- call(), apply(), 그리고 bind() 같은 메소드는 this 를 모든 객체에 참조할 수 있다.
첫번째 포인트는 우리가 위의 예제 코드에서 확인했던 내용입니다. person 객체 안에서 우리는 this.firstName 과 this.surname 등을 통하여 정의되어 있는 프로퍼티의 값을 받을 수 있었습니다.
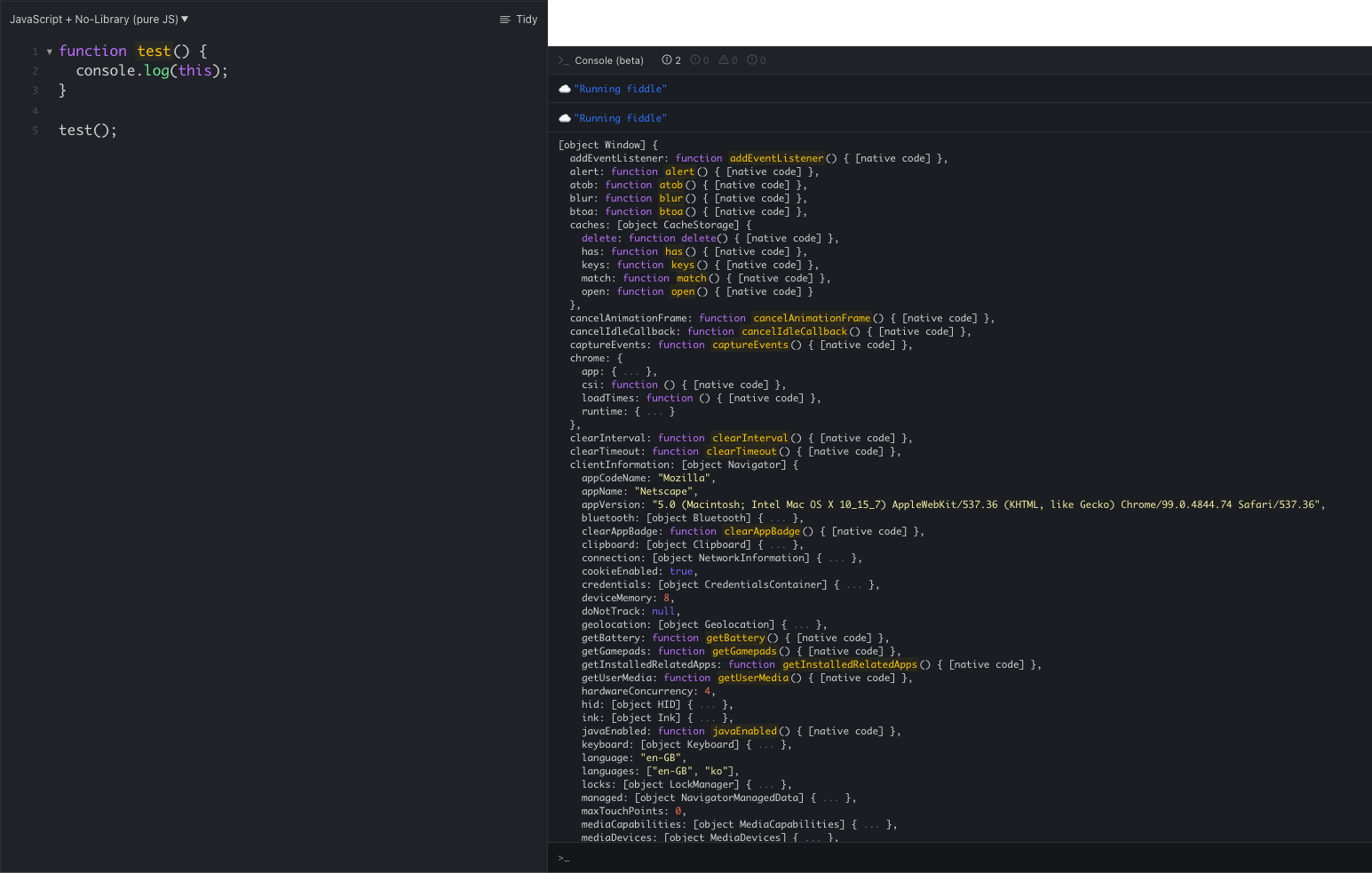
두번째 , 객체 바깥에서 사용되는 this 는 전역 객체를 가리킨다고 되어있습니다. 예를 들어, 웹 브라우저에서 전역 객체는 브라우저 윈도우를 가리킵니다. 따라서 만약 객체 밖에서 console.log(this); 를 실행시킨다면 window 객체의 정보를 나타낼 것입니다.

세번째 포인트에 대한 실행 결과값입니다. 위의 결과값과 동일한 것을 확인할 수 있습니다.

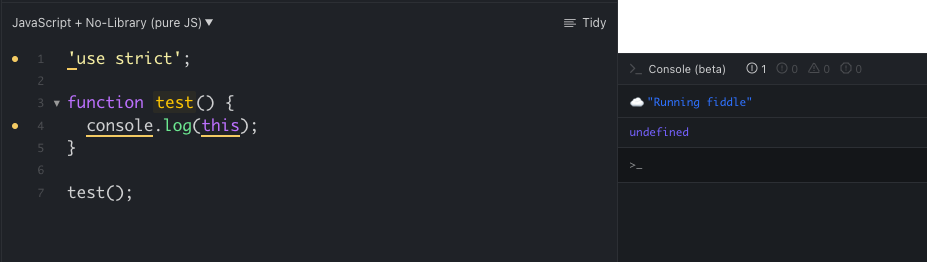
네번째, 자바스크립트에는 strict 모드와 non-strict 모드가 존재하는데요. strict 는 '엄격한' 이라는 뜻을 가지고 있다는 사실, 혹시 알고 계셨나요? 따라서 매우 엄격합니다(?). 몇가지 생각나는 것들이 있긴 하지만 이번 포스트의 주제와 맞지 않으므로 나중에 따로 정리해 보도록 하겠습니다. 바로 결과값 확인을 해 보면,

확실히 undefined 가 출력되는 것을 확인할 수 있습니다.
이벤트 안에서의 this 는 그 이벤트를 받는 엘레멘트를 가리킨다고 되어있는데요, 코드 예제로 확인해 보겠습니다.
<!DOCTYPE html>
<html>
<body>
<h2>JavaScript HTML Events</h2>
<button onclick="this.innerHTML=Date()">The time is?</button>
</body>
</html>...html 블럭을 사용해서 출력하고 싶었으나, 맘대로 되지 않네요 어떻게 하는 지 잘 모르겠습니다. 😵💫 하여 그냥 코드 블럭으로.. 무튼 코드를 보시면 button 태그 안에 this.innerHTML 코드가 보이는데요. 여기서 this 는 button 태그 전체를 가리키기 때문에, 코드 실행 후 버튼을 누르게 되면 버튼 안의 텍스트가 'The time is?' 에서 현재 시간으로 바뀌게 됩니다.
마지막 여섯번째 포인트는 다음 포스트에서 제대로 부어 먹어보도록 하겠습니다..
이렇게 오늘 또 this 에 관한 아주 유용한 찍먹을 해보았습니다. 저는 사실 일을 하면서 strict 모드를 주로 사용하기 때문에 this 에 대하여 잘 몰랐습니다. 하지만 이번에 공부를 함으로서, JS 에서 this 가 어떻게 사용되는지 알 수 있는 좋은 기회였다고 생각합니다. 여러분들은 어떠신가요? 부디 도움이 되셨길 바라며, 다음 포스트에서는 앞서 말씀 드렸듯이 call, apply, 그리고 bind 부먹편으로 찾아 뵙겠습니다. 그럼

'Studying > JavaScript & Frameworks' 카테고리의 다른 글
| [자바스크립트 떠먹여 주는 남자] JavaScript, ECMAScript, 그리고 VanillaJS (1) | 2022.04.02 |
|---|---|
| [자바스크립트 떠먹여 주는 남자] Function 과 Method 의 차이점 (0) | 2022.03.24 |
| [자바스크립트 떠먹여 주는 남자] Call, Apply, 그리고 Bind (2) (0) | 2022.03.23 |
| [자바스크립트 떠먹여 주는 남자] Call, Apply, 그리고 Bind (1) (2) | 2022.03.22 |
| [Node.js 떠먹여 주는 남자] Node.js 의 단점 (0) | 2022.03.20 |